パワポでオリジナル名刺を作ってみよう!WPS Officeでやってみた

ビジネスシーンで必須アイテム「名刺」を、ワードソフトでも作れる事を知っていますか?
今回は「オリジナル名刺」をWPS OfficeのPresentation(プレゼンテーションソフト)で作ってみました。
目次
パワポでオリジナル名刺:用意するもの
- 名刺印刷専用のプリント用紙
ハサミや断裁機を使わずに折り曲げるだけで名刺サイズにカットできるものもあり、カンタンに名刺が作れます。 - パソコン
WPS Officeをインストール済み(今回はスライド資料作成ソフトを使います。) - プリンター
用紙を自分でセットできるものがベストです。 - 名刺の構成案
どんな名刺にするかアイデアをまとめておきましょう。
パワポでオリジナル名刺:作り方
(1)余白・用紙サイズの大きさを設定する
最初は余白・名刺の大きさの設定
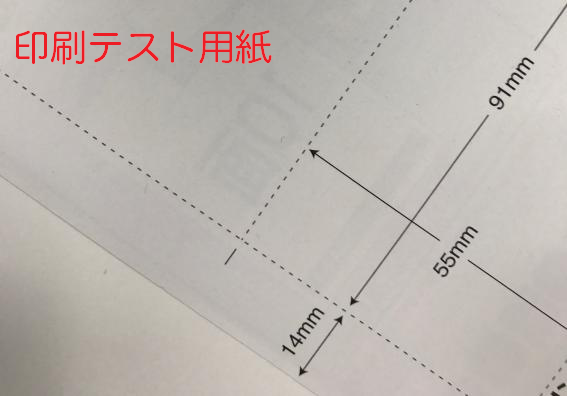
専用用紙に同封されているテスト用紙に記載のサイズ設定になるように設定していきます。
※今回は縦14mmと横11mmになる用紙を使用します。
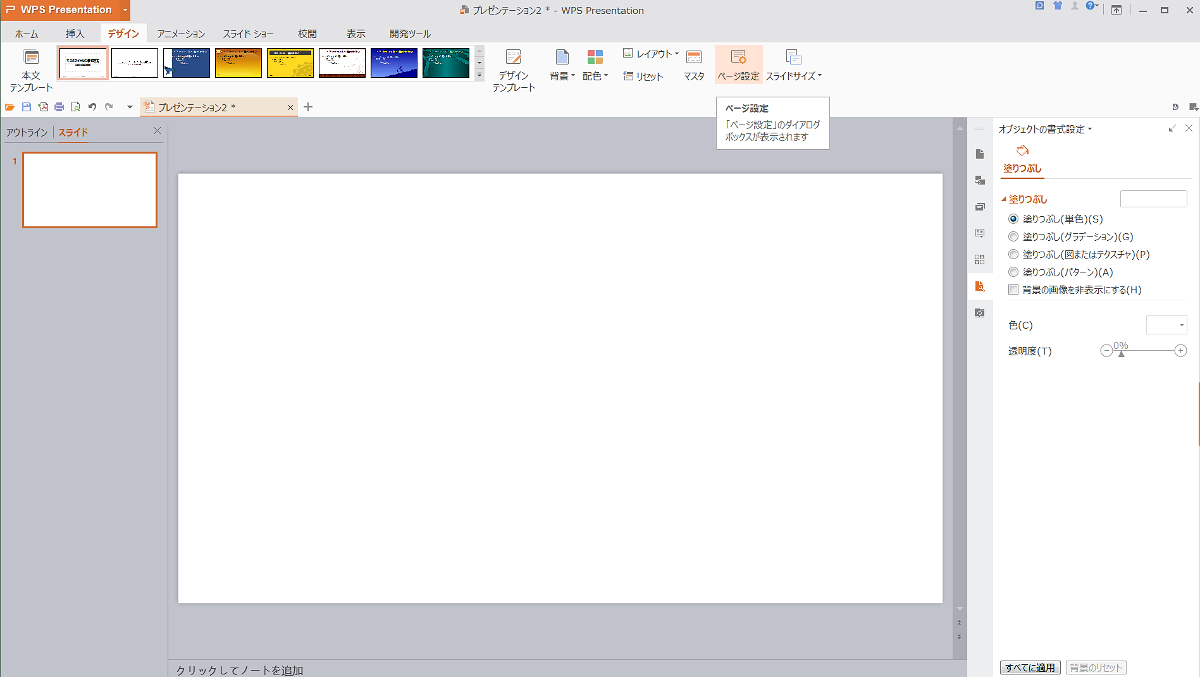
WPS Presentationを起動し、ページ設定でA4縦サイズに設定します。



A4縦サイズに設定完了しました。
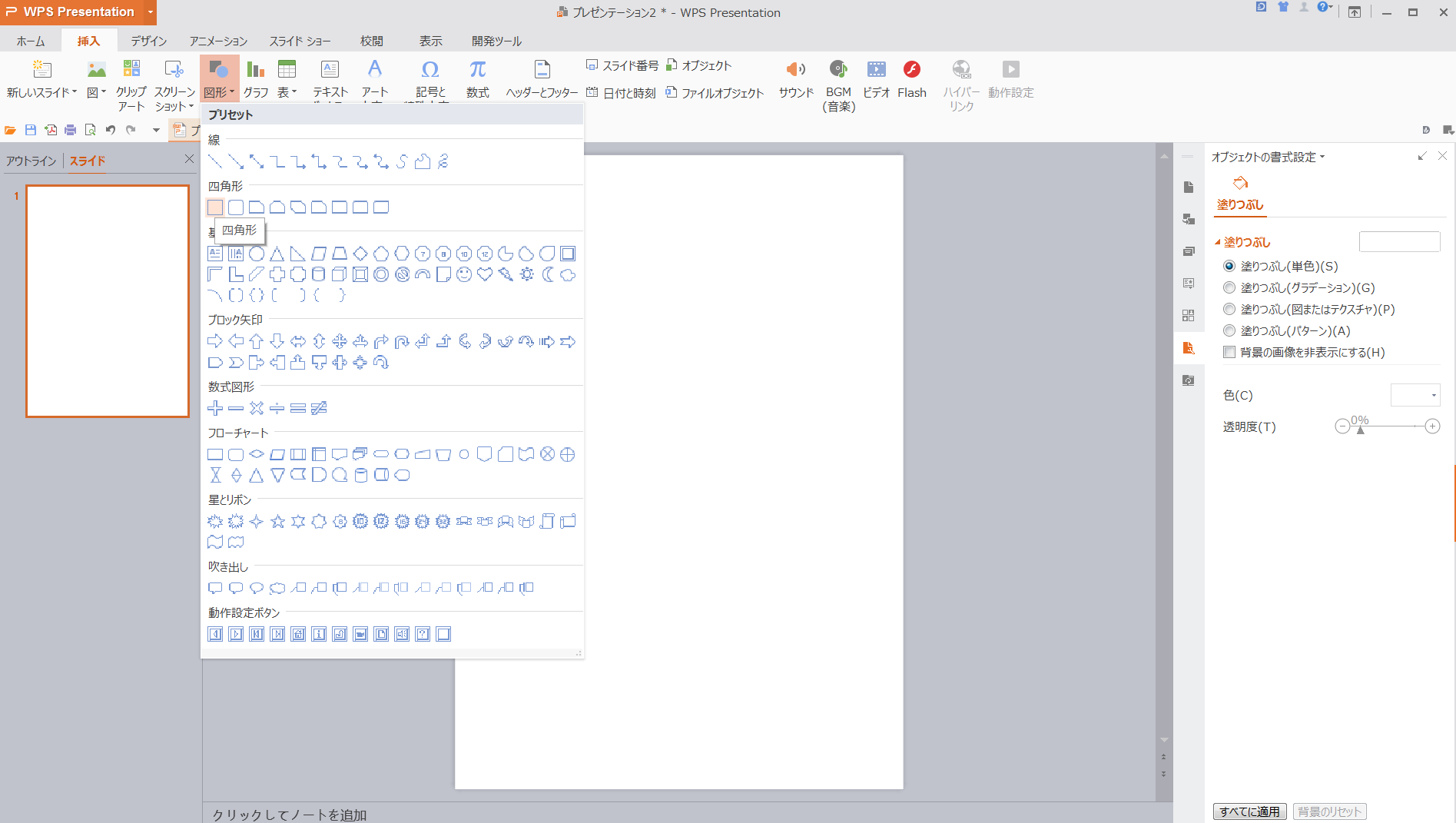
(2)名刺サイズの図形を挿入
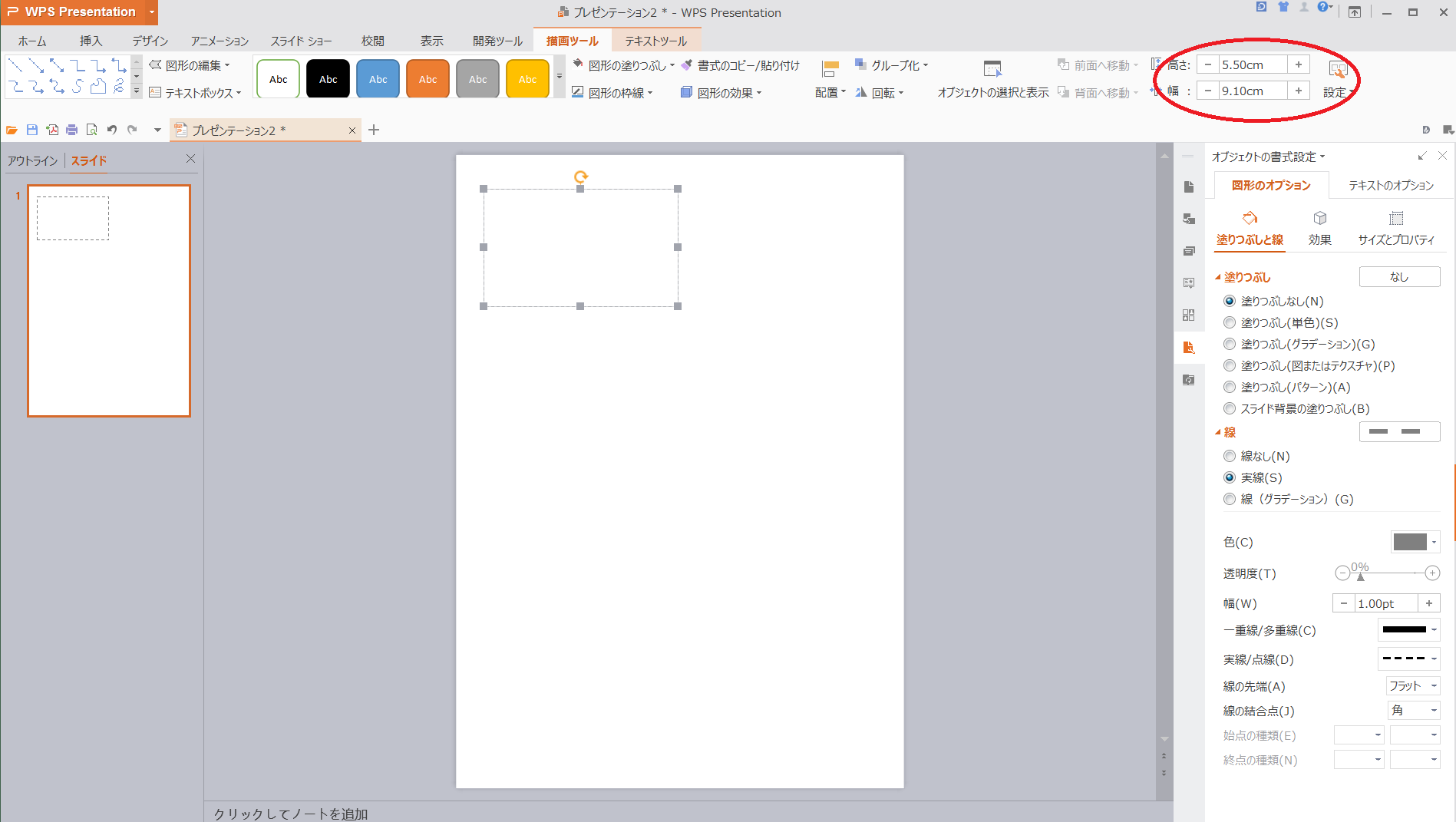
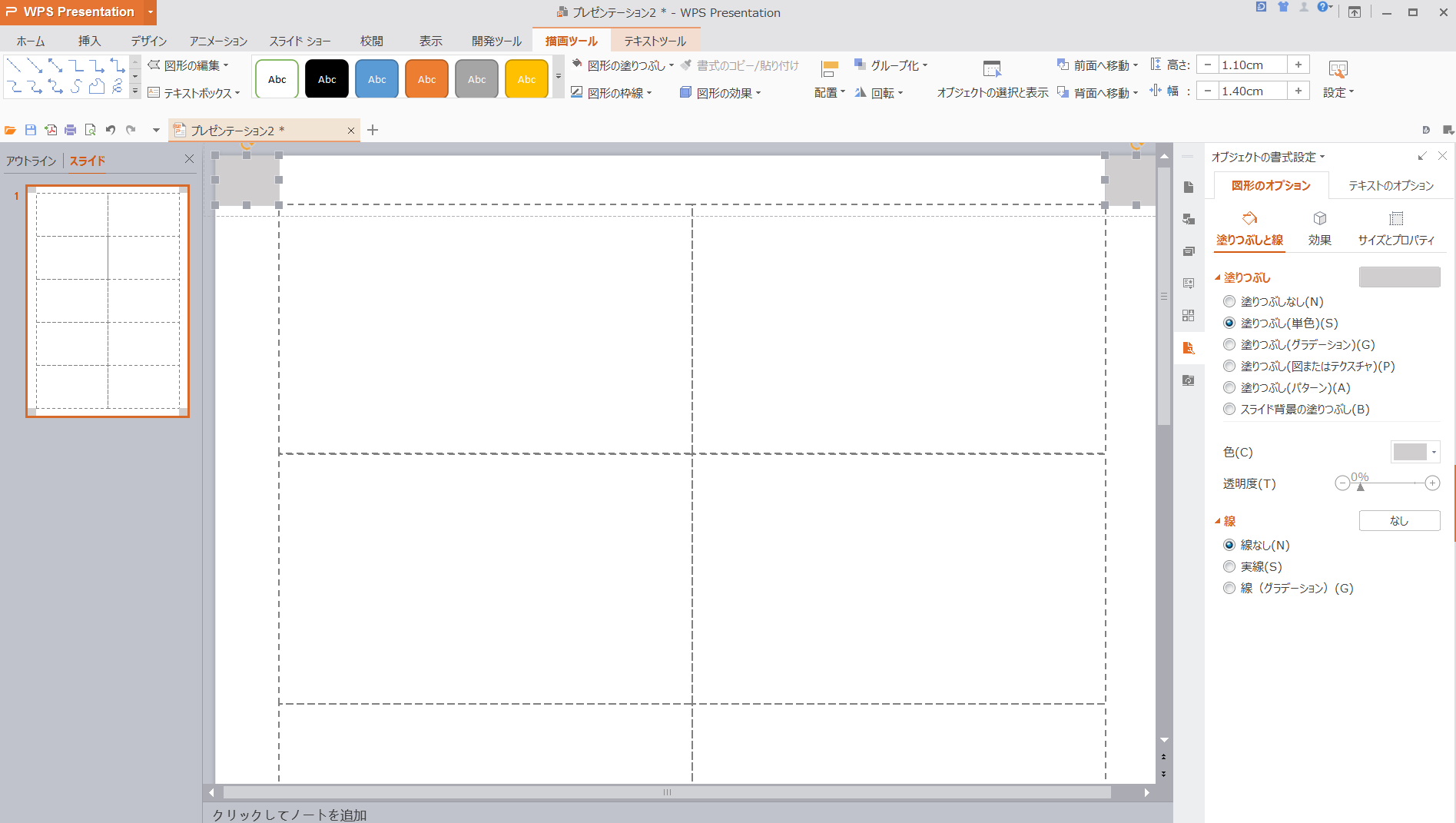
四角の図形を挿入し、名刺サイズに設定します。


今回は高さ5.5cm、左右9.1cmに設定します。
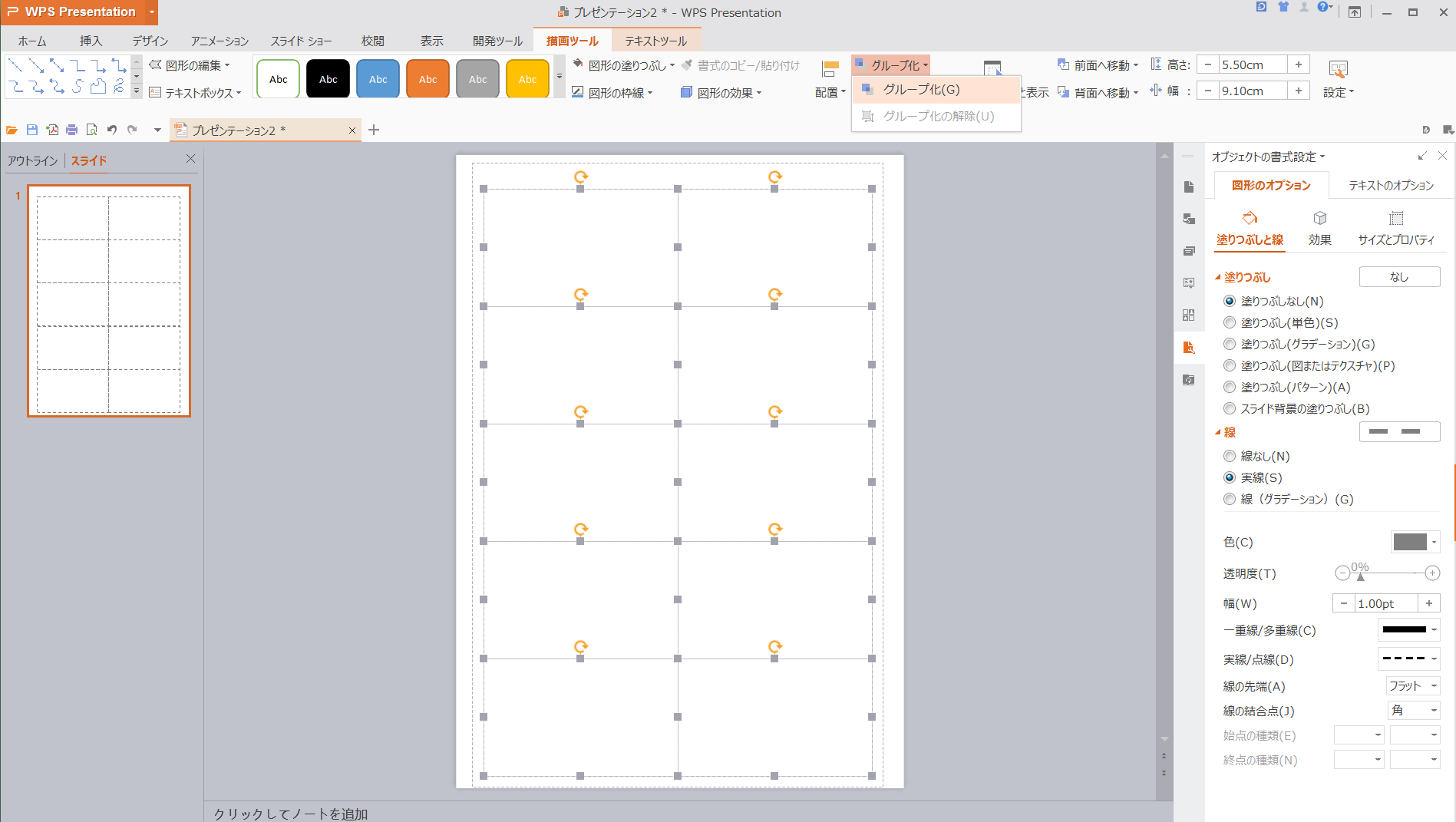
テスト印刷用紙と同じ列・行になるようにコピー&ペーストし、グループ化します。

グループ化をしておくことで、カンタンにまとめて移動ができます。
(3)名刺サイズに合う余白を設定する
余白の設定をします。
名刺印刷専用のプリント用紙のテスト紙に記載の余白設定を行います。


テスト用紙に書いてある余白になるように、スライドの四隅に左右(幅)が1.4cm(14mm)、上下(高さ)が1.1cm(11mm)の四角を配置し、先ほど作成した名刺サイズのグループの角がきれいに合うように配置。配置できたら全てを選択し、改めてグループ化しておきます。
これで余白・名刺の大きさの設定が完了です。
(4)名刺の内容(ロゴや名前)を追加する
名刺に記入したい情報を挿入していきます。
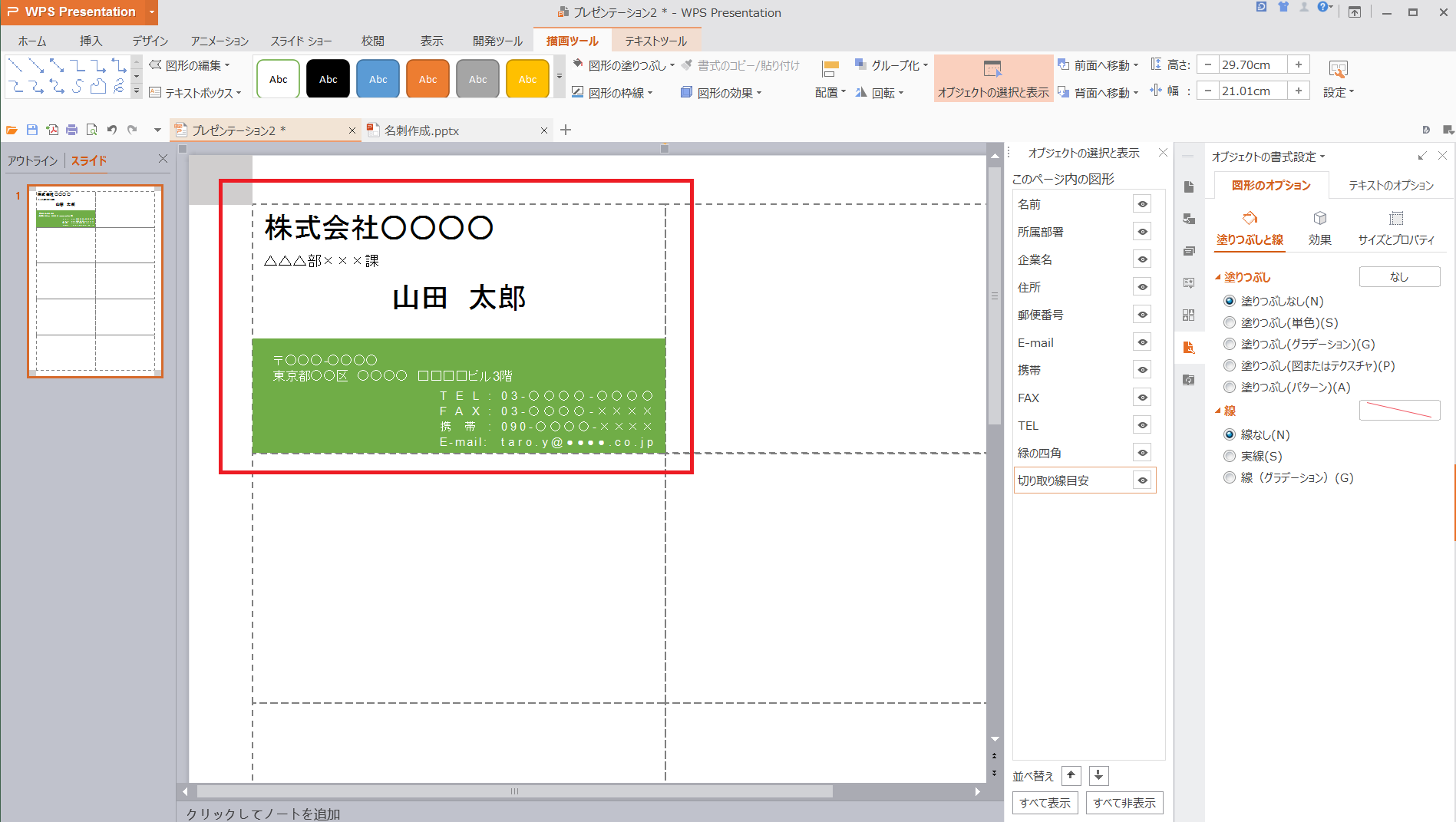
テキストボックスで表記したい内容を挿入します。

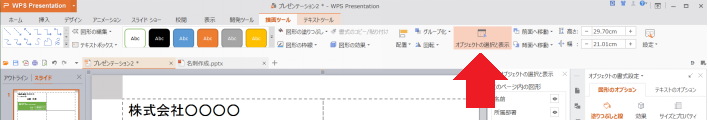
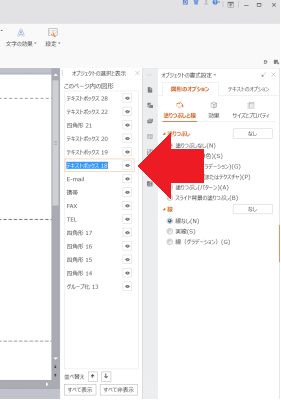
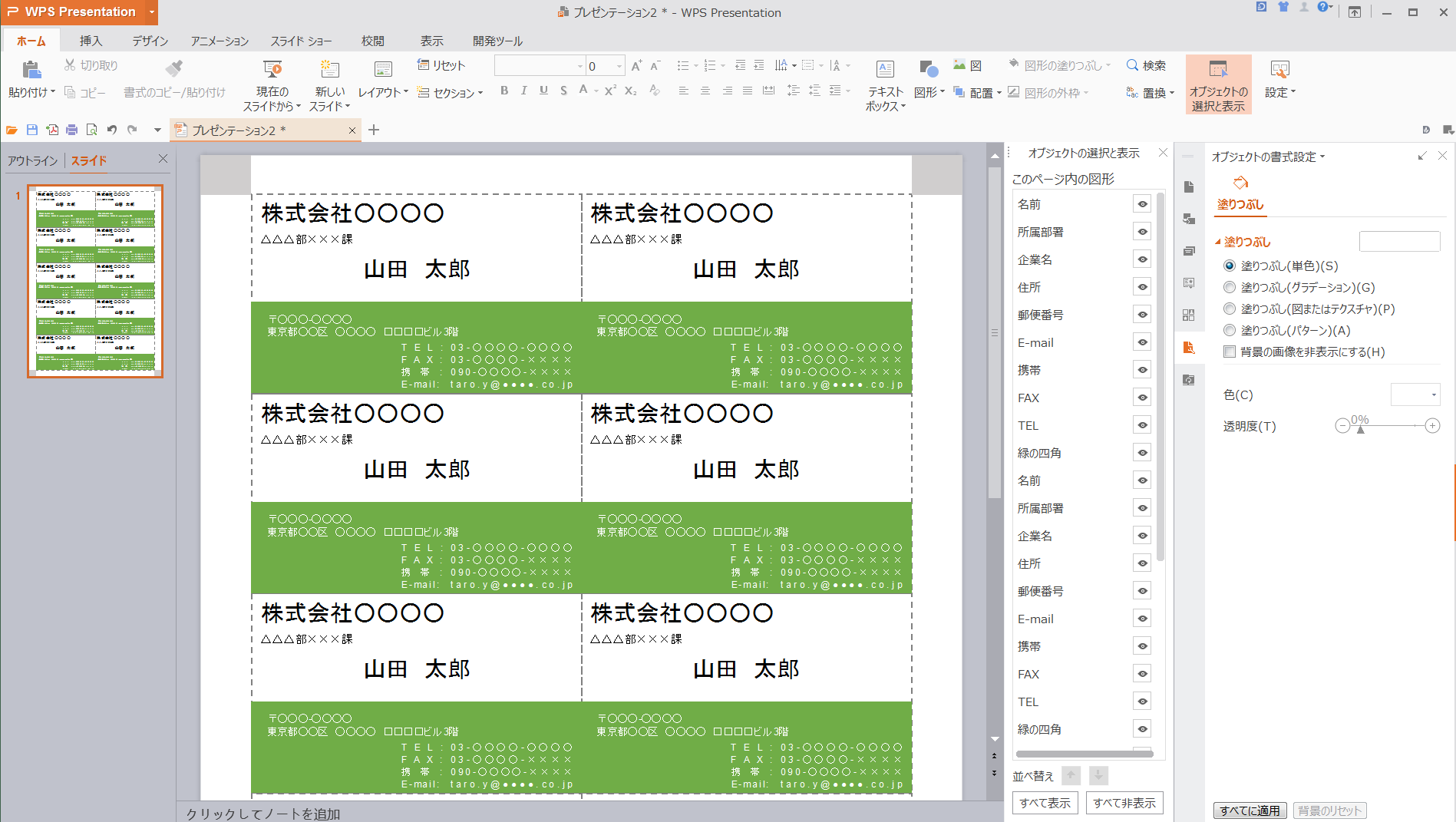
全ての表記事項が記入できたら、「オブジェクトの選択と表示」をクリックして、


どのテキストボックスが何の情報を記入しているのかまとめておきます。テキストの修正や、グループ毎の表示/非表示の切り替えがラクに修正できるようになります。

作成した内容をまとめて選択し、コピー&ペーストで印刷の枠にあてはめていきます。
※ 余白の設定・名刺の大きさの枠は一緒に選択しないように注意してください。
(5)パワポで作った名刺を印刷してみる

テスト印刷します。
余白の設定・名刺の大きさの枠のグループを非表示に設定し、拡大・縮小をしない、カラー印刷設定、用紙サイズなどの印刷設定を確認し、まちがいがなければ印刷してみましょう。
(余白の設定・名刺の大きさの枠のグループを非表示にしないと印刷されてしまうので、必ず非表示に!)
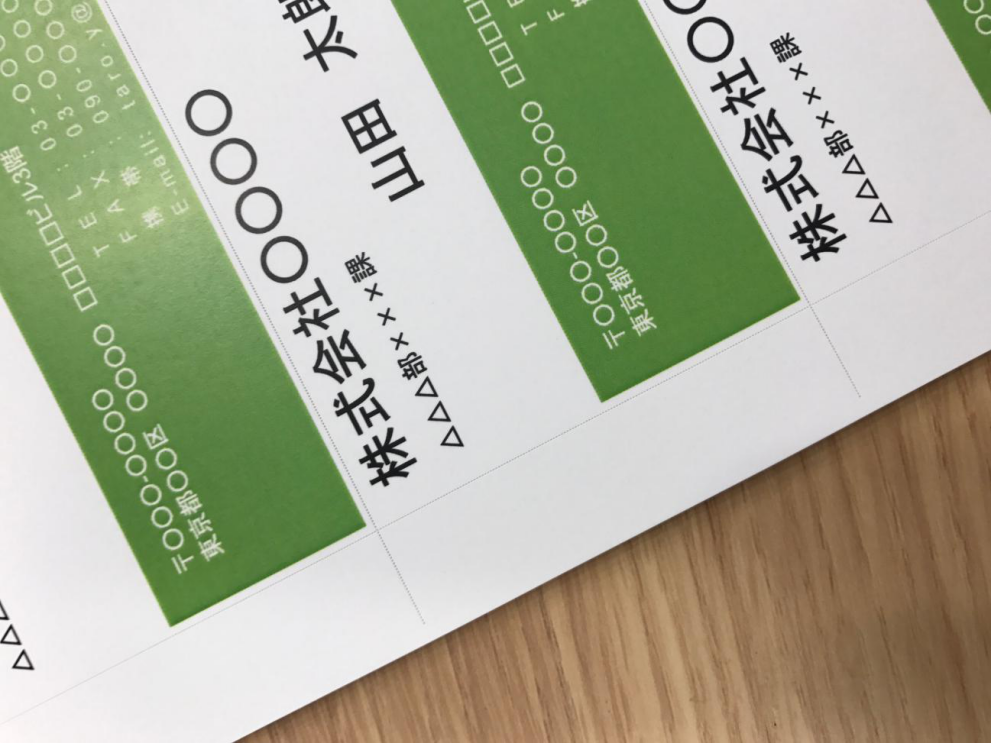
少しずれましたね。
このズレが気になるので、プリンターの設定に合うようにデータを修正します。
(6)印刷のズレを修正する

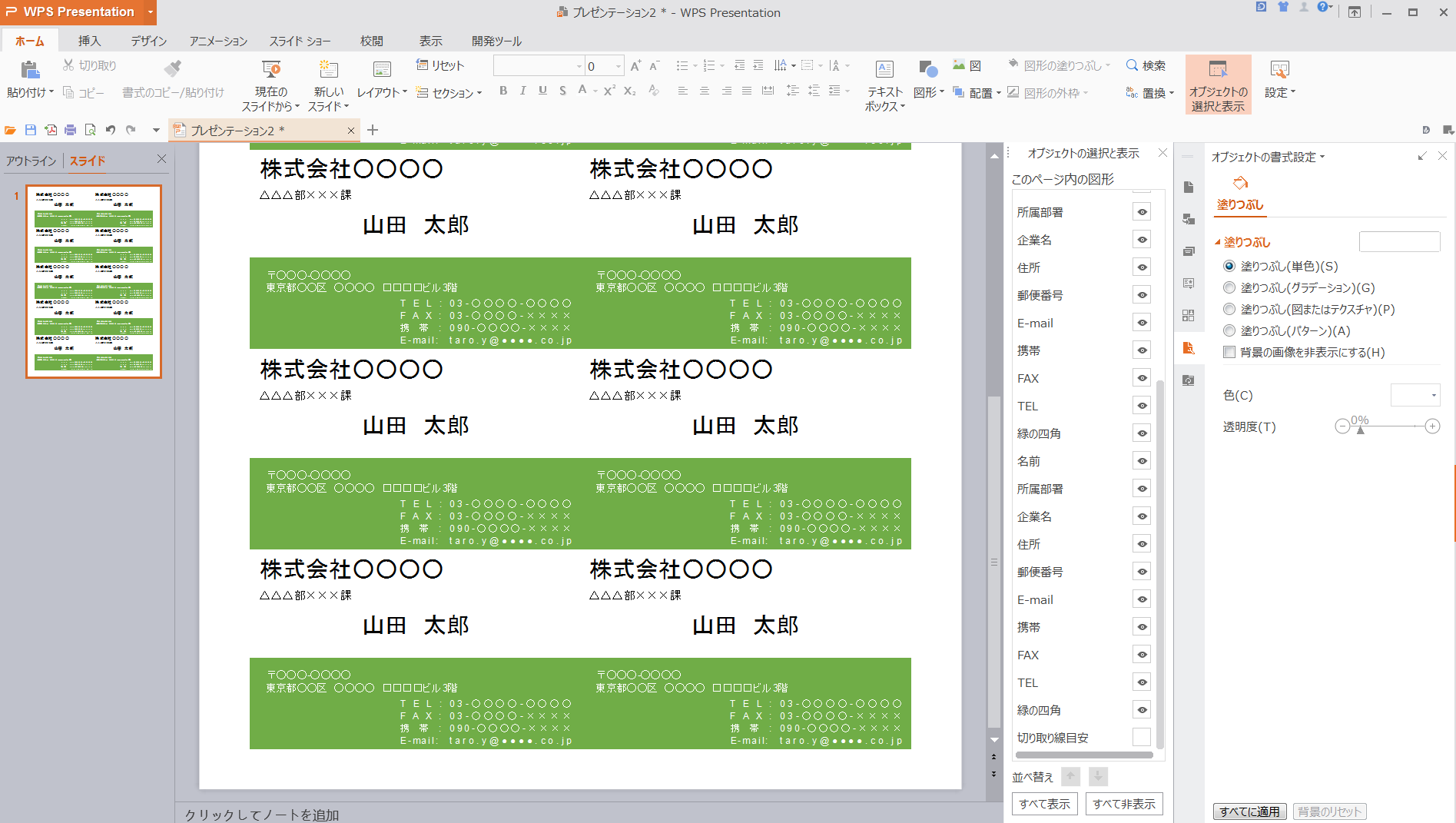
もう一度印刷

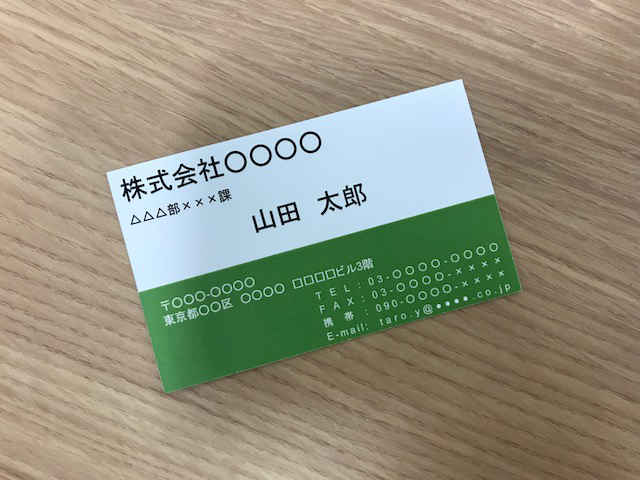
ぴったり位置が合いました。
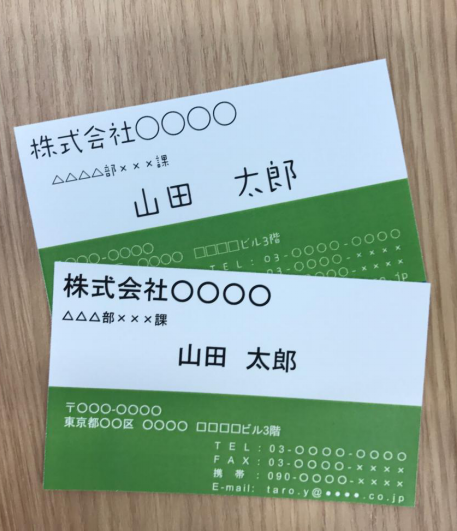
(7)印刷した名刺を1枚ずつに切って完成
あとは、一枚ずつにカットすれば完成です。

パワポで名刺:フォントやデザインを変えて個性を出してみよう
オリジナルで名刺を作るメリットは、名刺を渡す人に伝えたい内容や項目を思い通りにできることではないでしょうか。
文字の形(フォント)を変えるだけでも印象がかわったり、


伝えたいメインは会社名なのか、自分の名前なのか、キャラクターなのかによってレイアウトを自由にかえることができるので、色々試してみるのもいいかもしれません。
おまけ:パワポでスタンプカードも作れる
表示内容を変えれば、ショップカードやスタンプカードの作成も!

いかがでしたでしょうか。
少し大変そうにみえるかも知れませんが、やってみると意外にカンタンにできるので、是非チャレンジしてみてください。
WPS Office 2の購入はこちらから